Today, we are going to be doing a hands-on session like we did last week. We will be talking about how to create the perfect blog post using the HubSpot CMS. Now we’re not in the HubSpot CMS right now.
Creating the Best Headline
We are on CoSchedule headline analyzer because w to start with the perfect blog post, you need a good headline, so I’m going to brainstorm some headlines for this current blog post quickly.
So let’s see: How to Create the Perfect Blog Post Using the HubSpot CMS, which comes up with 65. The higher the better. That’s pretty good. Let’s think of another one. 10 Steps to Creating the Perfect Blog post with a HubSpot CMS and we analyze it again. It got a 58. I’ve read some blog posts that say you need to brainstorm ten headlines before you come up with your final headline because that’s the most important. After all, that’s what 80% of people will read. So I’m going to work on this a little bit more after the video, but for now, let’s go with How to Create the Perfect Blog Post Using the HubSpot CMS.

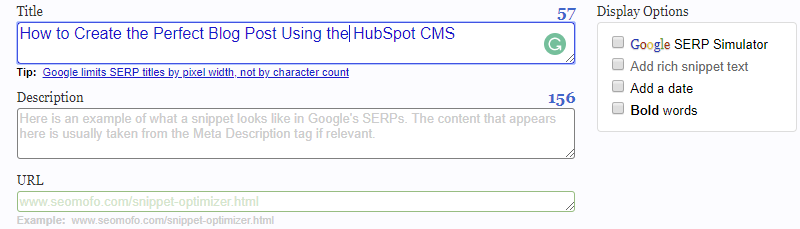
We can also go to SEOmofo.com and type in the title and see that it’s at 57 characters, which is less than the 70 characters recommended on the Google SERP search engine result pages.

The ideal blog post title length is roughly 60 characters. So as long as it’s less than 70, it’s good for Google. As long as the title is between eight and 12 words, those blog posts are shared most often on Twitter. If the headline is between 12 and 14 words, those blog post are most liked on Facebook. So that’s just something to keep in mind.
You also do keyword research in advance of doing a blog post. Last week, I talked about doing competitive keyword research using Moz and BuzzSumo.
Let’s go to HubSpot now, and let’s look at last week’s post and break it down. So to get to this page, you log into your account, go to marketing, go to website, then blog.

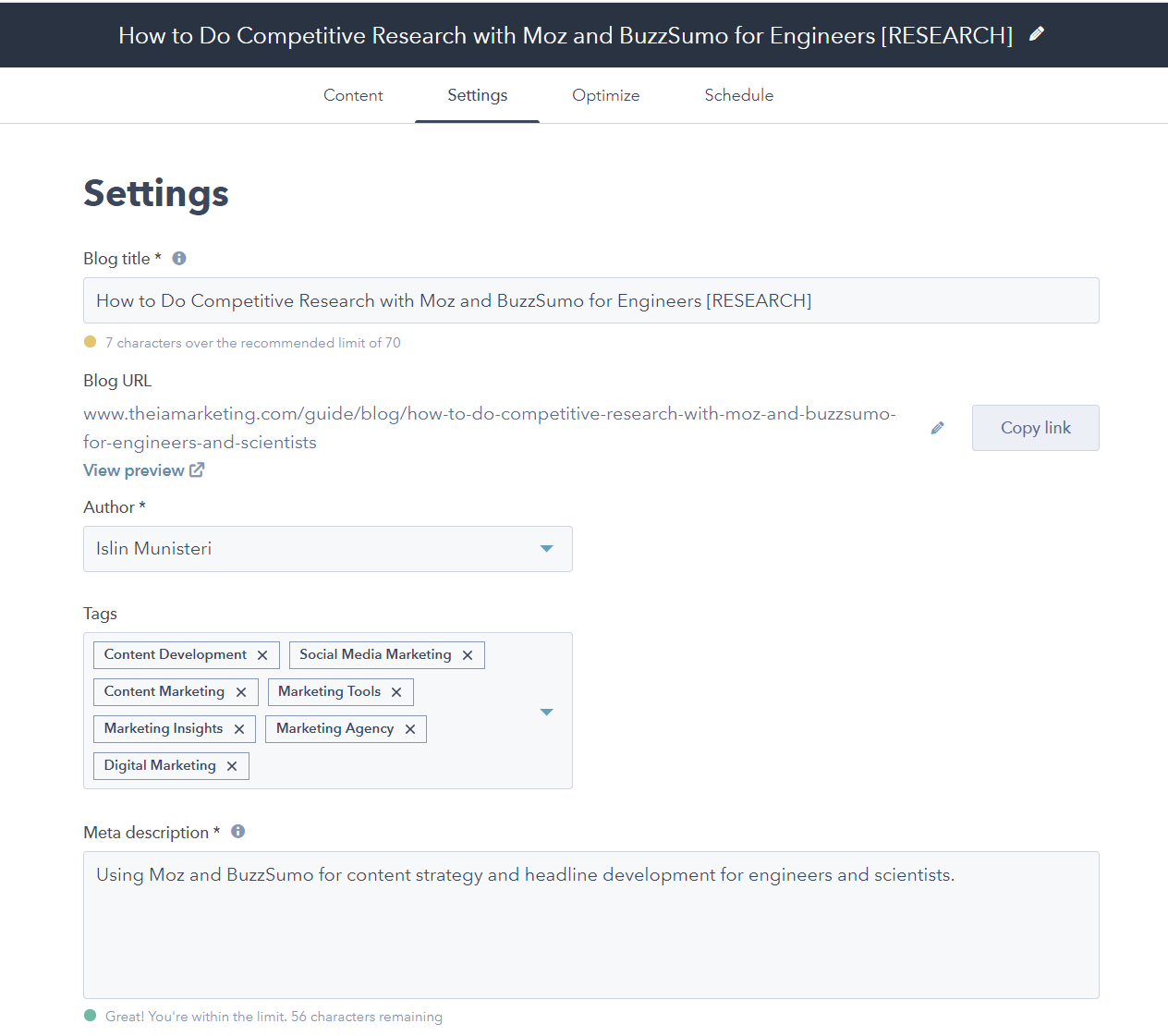
You look at the last publish date. And then I want to edit this post. After you copy and paste your content from say a word document, you want to go to settings, and you want to have a blog title.
With the blog title, you want to be under a specific character limit, under 70. You have a blog URL link, which you can update with keywords, and then you can have authors.
Hubspot CMS Settings, tags, and meta description

You also want to tag your post, so it is easy for Google and you to find it later. Next, you want to have so that you can see there’s a bunch of tags in here, and you can add a tag fairly easily with HubSpot.

You want to make sure that the meta description is short and sweet. You want to have a meta description that’s under 155 characters, and you want it to be enticing because this is what readers see when they do a Google search is they know the title and the meta description of your page. You can choose a campaign if you’re using this blog posts as part of a campaign that you’re using to get more customers for your company.
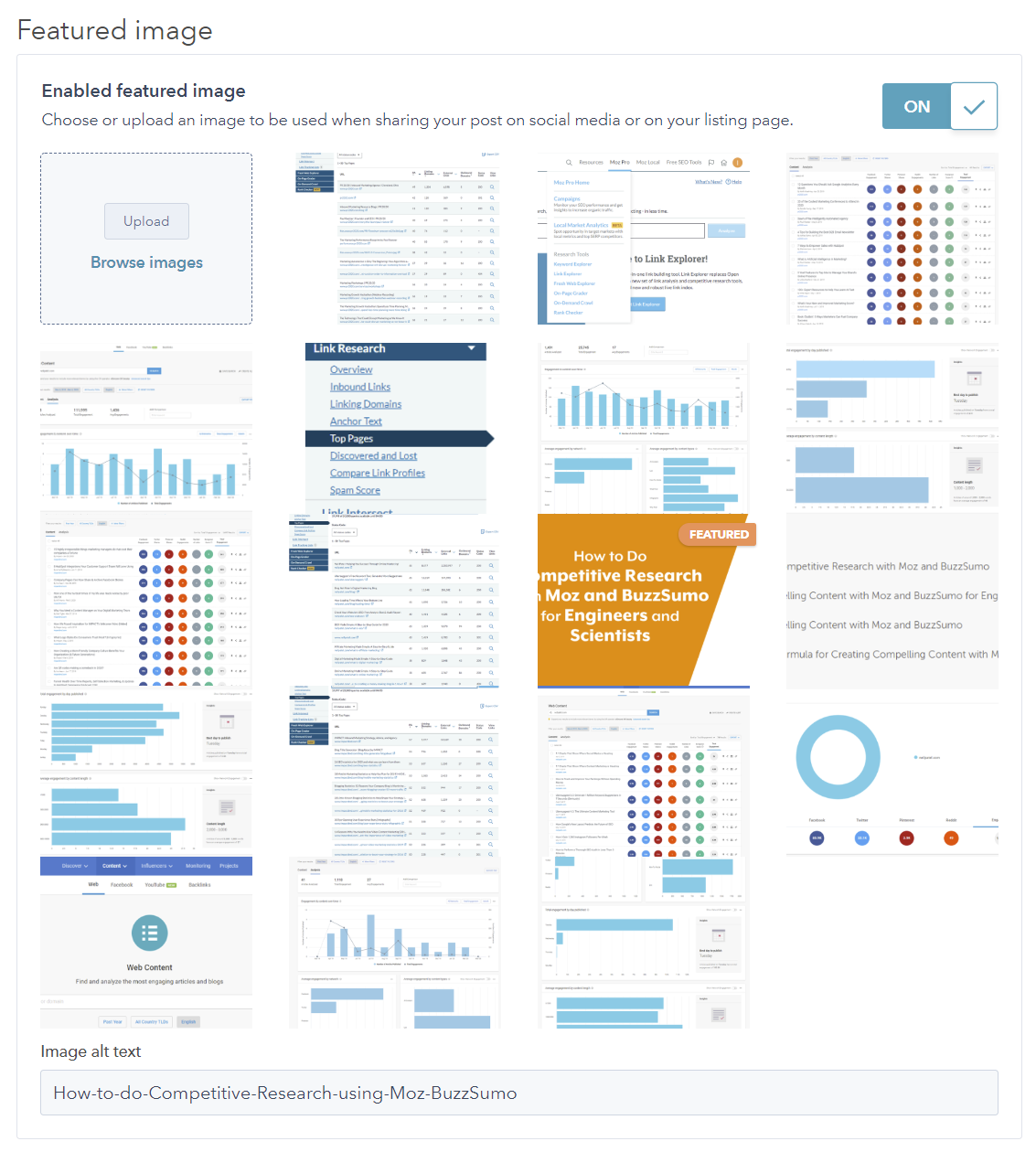
 Finally, we want to have a featured image. So this blog post has a lot of different images, but I uploaded a specific feature image for the particular blog post.
Finally, we want to have a featured image. So this blog post has a lot of different images, but I uploaded a specific feature image for the particular blog post.

There are also advanced options. Generally, I don’t want to mess with the advance options too much. You can change the template in advanced options, but you usually wish to your blog posts to have the same format.
Blog Content with the HubSpot CMS: Headers
So let’s go into the content. We have an introduction that will hook your reader in and convince them to read the rest of the blog post.
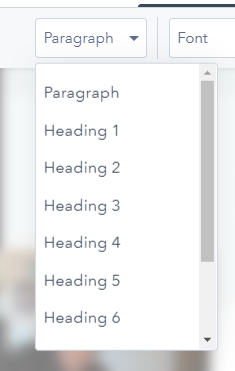
Next, you want to have headers. Heading one is your blog title, and you don’t want to have multiple heading ones on a single blog or webpage. You want to put your subheads as headings two, three, and four, which are H2, H3, and H4. So I’ve set the headings as H4s in this blog post. Remember that these headers are on-page SEO elements that help your blog posts rank. Google looks at how these sub-headers organize and break up your blog posts. It also signals to Google and to your readers that what you will cover. So it’s essential to have these headers within your blog post.
Blog Content with the HubSpot CMS: Body Content
Now, what about the body? But your blog posts length should be between 2,100 to 2,400 words, but not remember that not all your posting be super long. When HubSpot did their analysis on their website, about one-third of HubSpot’s most-read posts, 16 posts out of 50 posts, were under 1500 words. So not all is lost. So just remember that it is preferable to have 2,100 to 2,400 words, but it’s okay to have somewhere between 1,200 to 1,500 words as well.
Thoughts on the HubSpot CMS with DATA, Research, and Statistics
You can also put brackets in your title that say data or research, which helps with getting more social shares. Leave numbers as numerals instead of words according to eye-tracking data. So numbers are facts most trusted by readers. And if we have numbers or data, you in your posts can add data or research in brackets at the end of your title.
Adding Alt Text with the HubSpot CMS to Your Image
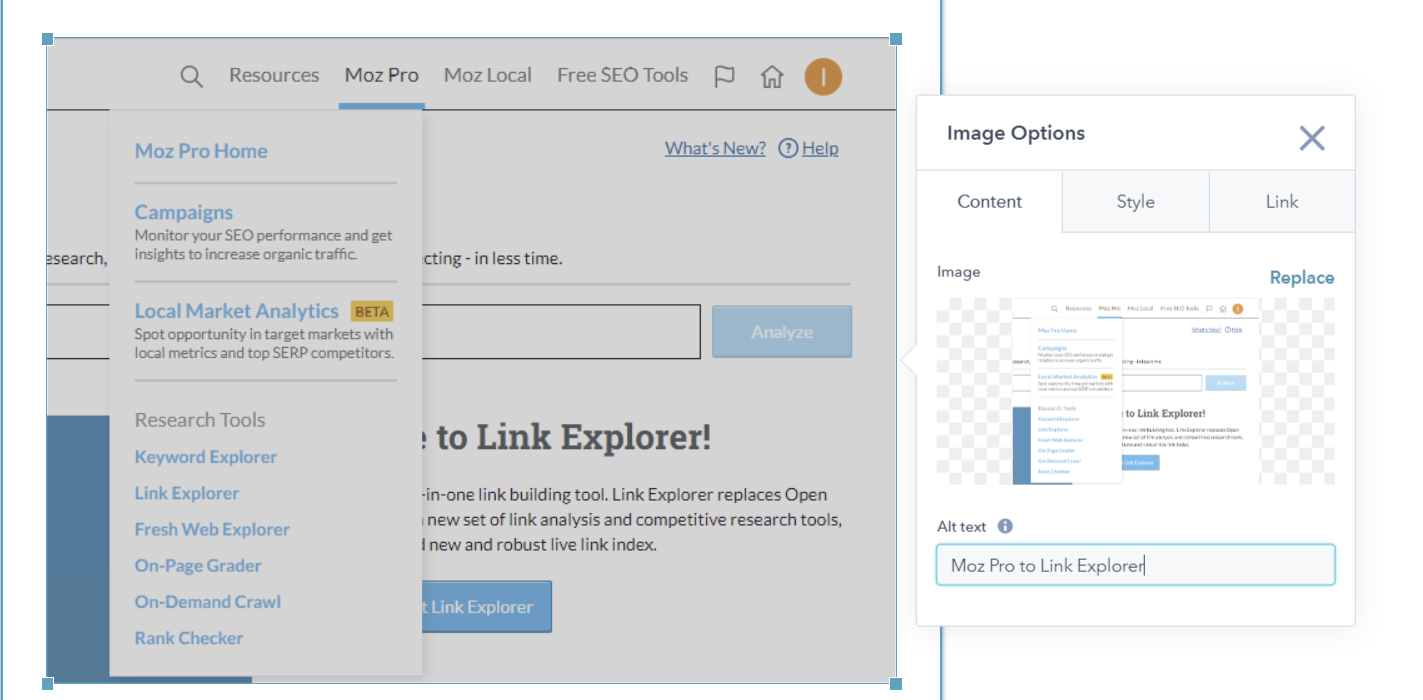
Next, make sure to optimize all your videos and pictures. You want to use multimedia elements such as images, videos, audios, and social media posts within your blog post. Change up the format to provide additional value to your reader and make sure to say focus on what they’re reading and seeing. And most importantly, whatever images you do add, make sure they all have alt-text. So, for example, you click on the icon in HubSpot, and then you click edit and then make sure that there’s the image, and then you add alt-text.

Make sure you add alt text to your pictures, so it’s easier to find in search.

Blog Content with the HubSpot CMS: Conclusion
We want to have a conclusion, so it doesn’t need to be super long. You want to make sure to let your readers and prospects know that your blog is wrapping up as you’d recap the blog. It could provide more resources and guidance if it hasn’t already.
Blog Content with the HubSpot CMS: Calls-to-Action
In the end, there’s a call to action. So how you insert a call to action. You need to premake these and HubSpot, but just simply go insert, call to action. And there’s a download guide, re-download, or content calendar spreadsheet. So I can just click that and click insert. It’s that simple.

You can also add calls to action throughout your blog posts. For example, if you have a particular blog post that you want your readers to go to, you can add it as a link in the body of the page as well.
Conclusion
Lastly, you want to make sure that you’re a reader or prospect has learned something. And so you want to make that clear in the conclusion and CTAs. We have all of our headers, we’ve added alt texts and CTAs to the blog post. That’s how you create the perfect blog in the HubSpot CMS.